現在クラウドBOTには、タスクの中に設定されている内容を一括で確認する仕組みがありません。
過去に作成されたBOTをメンテナンスしていて、「タスクに設定されている対象要素を一つ一つ確認するのは大変」という方もいると思います。
そんな時に、タスクに含まれる情報を俯瞰して確認する方法をご紹介します。
ご注意
・今回ご紹介する方法は、JSON形式で書かれたソースを読む必要があります。
・クラウドBOTは常にバージョンアップが行われており、この方法が使えなくなるかもしれません。予めご了承ください。
■BOTのJWSをデコードして情報を確認する手順
①デコードBOTをインポートする
下記BOTをインポートしてください。
Decode JWS.jws (5.1 KB)
インポートの方法は公式ドキュメントをご覧ください。
②タスクの情報を知りたいBOTをエクスポートする
エクスポートの方法は公式ドキュメントをご覧ください。
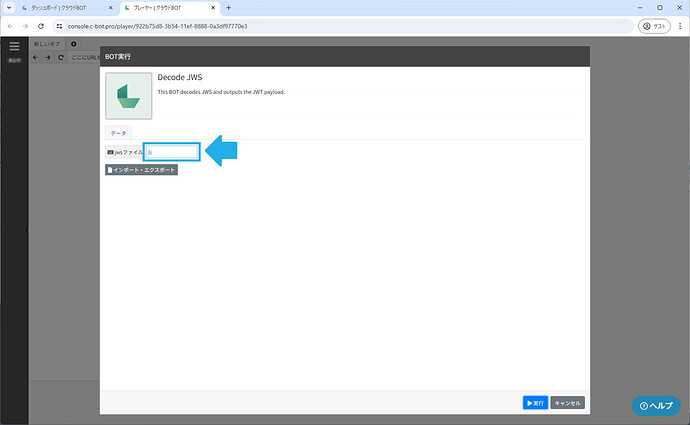
③デコードBOTを実行する
インポートしたBOT「Decode JWS」を実行します。
「jwsファイル」の右の空欄をクリックし、②でエクスポートしたjwsファイルを選択します。
そのまま実行します。
④出力された情報を確認する
正常終了したら、「payload」というデータが表示されると思います。
その中に「scenario」と記載されている箇所があり、ここにタスクに設定された情報が記載されています。
以下が、「初めてのBOT(顧客データ登録デモ)」のペイロードに記載された「scenario」です。
"scenario": [
{
"id": "f3ac0fe7-eefd-4bf8-a1a8-c8fd6d2f0da6",
"action": "type",
"params": {
"data": "v107"
},
"target": "navigate: url"
},
{
"id": "da80701c-9f98-4278-a24e-3730a4d1eade",
"action": "type",
"params": {
"data": "v101"
},
"target": "element: html > body > section > div > div > div > div > div > input[type=\"text\"][name=\"id\"]"
},
{
"id": "576a439b-9571-4048-a6cd-9513747130d9",
"action": "type",
"params": {
"data": "v102"
},
"target": "element: html > body > section > div > div > div > div > div:nth-of-type(2) > input[type=\"password\"][name=\"pass\"]"
},
{
"id": "c42b7e2d-e91f-4c94-80bc-a73bb4a549c4",
"action": "press",
"target": "element: html > body > section > div > div > div > p > a",
"screenshot": "before"
},
{
"id": "ec0b422c-7585-4c15-a99f-277d99b2bcff",
"action": "press",
"target": "element: html > body > section > div > div > div > div > div:nth-of-type(2) > a",
"screenshot": "before"
},
{
"id": "00ada6b5-8df4-4531-bf23-a5d6db63895e",
"action": "type",
"params": {
"data": "v103"
},
"target": "element: html > body > section > div > div > div > div > div:nth-of-type(2) > input[type=\"text\"][name=\"code\"]"
},
{
"id": "de385542-9d79-4cd5-813d-e2bd83d894b9",
"action": "type",
"params": {
"data": "v104"
},
"target": "element: html > body > section > div > div > div > div:nth-of-type(2) > div:nth-of-type(2) > input[type=\"text\"][name=\"company\"]"
},
{
"id": "21ce2585-6559-4442-a9ca-868240df0cef",
"action": "type",
"params": {
"data": "v105"
},
"target": "element: html > body > section > div > div > div > div:nth-of-type(3) > div:nth-of-type(2) > input[type=\"text\"][name=\"name\"]"
},
{
"id": "762de8ca-ef03-42ba-9fcb-794dde8cec08",
"action": "type",
"params": {
"data": "v106"
},
"target": "element: html > body > section > div > div > div > div:nth-of-type(4) > div:nth-of-type(2) > div > input[type=\"text\"][name=\"email\"]"
},
{
"id": "ba727f8c-148d-448b-a1cf-c4253d25af34",
"action": "press",
"target": "element: html > body > section > div > div > div > a",
"screenshot": "before"
},
{
"id": "abe66aa1-97fc-4511-8ba3-392061a6bdfd",
"action": "getText",
"params": {
"data": "v108"
},
"target": "element: html > body > section > div > div > div > p:nth-of-type(2) > span"
},
{
"id": "0dc50fdc-acaa-461a-a91b-d0970838fe6a",
"action": "press",
"target": "element: html > body > section > div > div > div > a",
"screenshot": "before"
}
],
波括弧({ })で囲まれた部分が1つのタスクに含まれる情報です。
例えば「初めてのBOT(顧客データ登録デモ)」の2番目のタスク「入力ボックスに[パスワード]を入力」の対象要素を確認する場合、上から2番目の波括弧の情報を見ます。
{
"id": "da80701c-9f98-4278-a24e-3730a4d1eade",
"action": "type",
"params": {
"data": "v101"
},
"target": "element: html > body > section > div > div > div > div > div > input[type=\"text\"][name=\"id\"]"
},
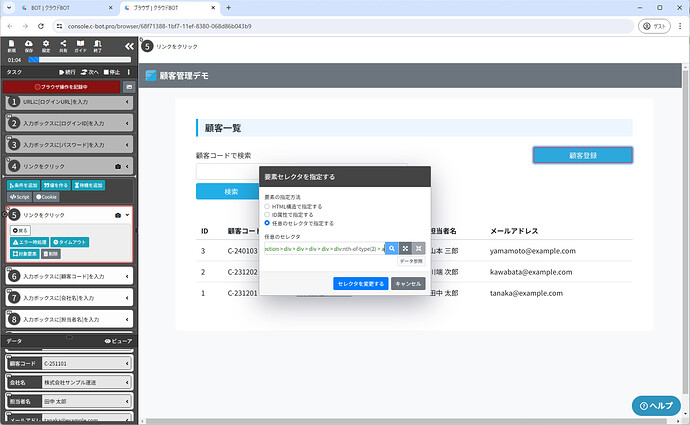
情報の中で、「target」部分が「対象要素」で設定されている部分です。
このタスクに設定されている対象要素は、以下である事がわかります。
html > body > section > div > div > div > div > div > input[type=\"text\"][name=\"id\"]
※クラウドBOTでは[type=“text”][name=“id”]となっていますが、JSONでは「"」などの記号はエスケープする必要があるため、表記が異なっています。
この方法を使うと、クラウドBOTの管理画面からタスクを一つずつ開いて確認する手間を省く事ができます。
なお、ここで出力したデータを直接書き換えても、クラウドBOTへインポートする事はできませんので、ご注意ください。
業務に役立つBOTを効率よくメンテナンスして頂ける事を祈っております。