Webページの中で、部分的なスクロールがある場合があります。
iframeなどで囲われた部分なのですが、ここを仮想ブラウザでスクロールするには少しコツが必要となります。
サンプルのWebページを使ってスクロールの方法を解説します。
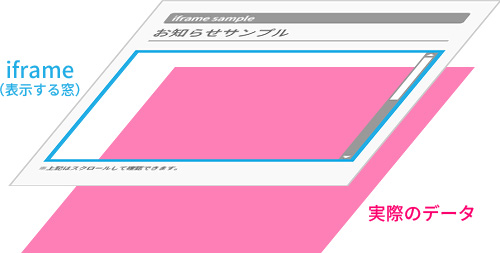
iframeなどで表示されているコンテンツの中身は、iframeなどのスペースを窓のようにして一部分だけ覗いている形になります。
仮想ブラウザでは、この窓枠の部分を選択してスクロールします。
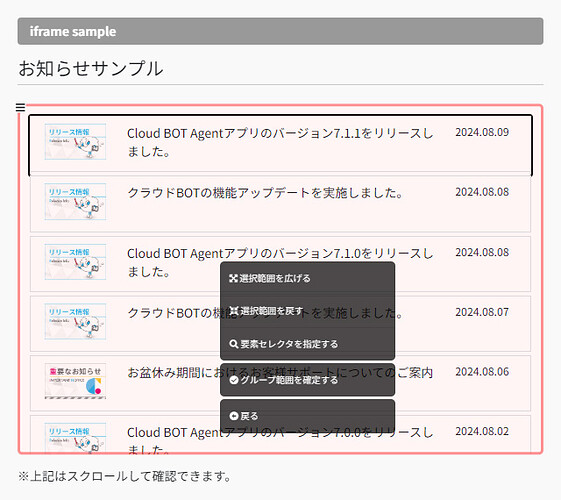
スクロール内のコンテンツの一部をクリックし、「選択範囲メニュー」から「選択範囲を広げる」を何度かクリックします。
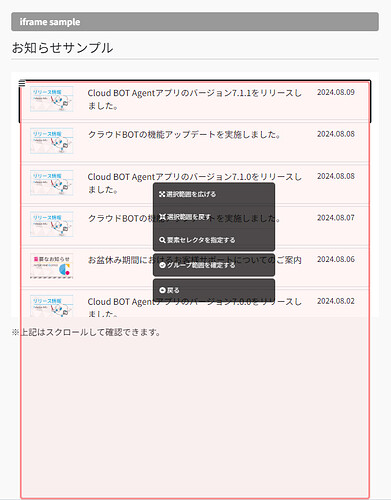
選択範囲を広げていくと、選択範囲が窓枠部分からはみ出します。
これが実際のデータを選択している状態となります。
さらに選択範囲を広げると、窓枠自体が選択された状態となります。
この状態で「戻る」をクリックします。
操作メニューの中から「スクロール」をクリックし、閲覧したい場所までスクロールします。
以上でiframeなどのサイト内スクロールが必要なコンテンツを閲覧する事ができます。
では、どのような仕組みでスクロールできるのか、少し詳しく記載します。
ソース上では、iframeは下記のように記載されます。
<iframe src="hoge.html" width="360" height="300">
iframe対応のブラウザでご確認ください。
</iframe>
幅360px、高さ300pxの窓枠を作り、そこからhoge.htmlのソースを覗いています。
覗かれた状態は下記のような形だと思ってください。
(かなり省略しています)
<iframe src="hoge.html" width="360" height="300">
<ul>
<li>
<a href="hogehoge.html">hoge.htmlの中身</a>
</li>
<li>
<a href="hogehoge.html">hoge.htmlの中身</a>
</li>
・
・
・
</ul>
</iframe>
仮想ブラウザでスクロール内のコンテンツの一部(aタグ部分)をクリックし、「選択範囲を広げる」を1回クリックすると、一つ上の親要素であるliタグを選択します。
そのまま選択範囲を広げると、さらに一つ上の親要素であるulタグを選択しますが、iframe自体は360x300pxしかないので、選択範囲がはみ出して見えます。
もう一度選択範囲を広げると、さらにさらに一つ上の親要素であるiframeの枠を選択しますので、ここでスクロール操作を行う事ができます。
慣れれば簡単にスクロールする事ができるので、ぜひやってみてください。